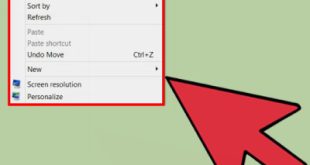
LOGOMOTION همه چیز درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد لوگو خرج می کنند. اگر سازمان به طور موثر از برند استفاده کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را تشخیص دهند. حرکت لوگو چیست؟ Logomotion یک پله بالاتر از یک لوگوی ثابت/فقط تصویر است که در آن هیچ افکتی وجود ندارد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به یک لوگو است، از جلوه های پویا ساده تا یک نمایش اسلاید کلی ویدیویی. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین حرکت لوگوی شرکت را انجام دهد. نحوه استفاده از قدرت لوگوموشن بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت متمایز کنید.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: برای نشان دادن اصالت می توانید آرم های متحرک را به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، صفحه فروش و ویدیوهای فروش خود استفاده کنید تا توجه را جلب کنید و بینندگان را از شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا شما را با اصول حرکت لوگو آشنا می کنیم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن ویژگی های مشابهی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده سازی فایل لوگو ما با ایجاد لوگوی خود در Adobe Illustrator (یا هر نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل های منبع لوگو باید در فرمت برداری باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که بعداً هنگام کار با لایه های شکل مفید خواهد بود.همچنین، لوگو باید به جای گروه بندی در یک شی واحد، لایه بندی شود. این به شما این امکان را می دهد تا با متحرک سازی بخش های جداگانه لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که انواع فایل های After Effects در خانواده نرم افزارهای Adobe یافت می شوند، ما لوگوی ایجاد شده را به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید. فایل های برداری
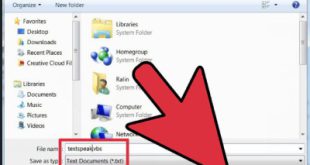
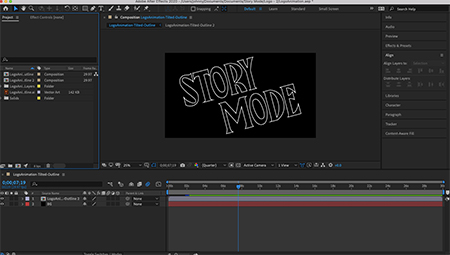
LOGOMOTION همه چیز درباره LOGOMOTION لوگو نقش مهمی در تعیین ارزش کلی یک برند دارد و شرکت های برتر این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد لوگو خرج می کنند. اگر سازمان به طور موثر از برند استفاده کند، بیشتر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را تشخیص دهند. حرکت لوگو چیست؟ Logomotion یک پله بالاتر از یک لوگوی ثابت/فقط تصویر است که در آن هیچ افکتی وجود ندارد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به یک لوگو است، از جلوه های پویا ساده تا یک نمایش اسلاید کلی ویدیویی. لوگوی شرکت به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک انیماتور یا متخصص موشن گرافیک بسپارید تا بهترین حرکت لوگوی شرکت را انجام دهد. نحوه استفاده از قدرت لوگوموشن بیش از یک راه برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و عالی خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت متمایز کنید.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا آن را در یک ویدیو جاسازی کنید و برای تعامل بیشتر در رسانه های اجتماعی پست کنید.• وب سایت شرکت: می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: برای نشان دادن اصالت می توانید آرم های متحرک را به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، صفحه فروش و ویدیوهای فروش خود استفاده کنید تا توجه را جلب کنید و بینندگان را از شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا شما را با اصول حرکت لوگو آشنا می کنیم. در حالی که ما از Adobe After Effects در این آموزش استفاده خواهیم کرد، اکثر نرم افزارهای انیمیشن ویژگی های مشابهی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: آماده سازی فایل لوگو ما با ایجاد لوگوی خود در Adobe Illustrator (یا هر نرم افزار طراحی معادلی که دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل های منبع لوگو باید در فرمت برداری باشند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر، اندازه آنها را تغییر دهید، که بعداً هنگام کار با لایه های شکل مفید خواهد بود.همچنین، لوگو باید به جای گروه بندی در یک شی واحد، لایه بندی شود. این به شما این امکان را می دهد تا با متحرک سازی بخش های جداگانه لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید لایههای جدیدی را با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها ایجاد کنید، سپس قطعات لوگوی خود را کپی کرده و روی آنها قرار دهید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگوی خود و رفتن به Edit > Edit Colors > Convert to RGB، این مورد را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. از آنجایی که انواع فایل های After Effects در خانواده نرم افزارهای Adobe یافت می شوند، ما لوگوی ایجاد شده را به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید. فایل های برداری  مراحل طراحی و ایجاد لوگوی حرکتی مرحله 2: لوگو را به افتر افکت وارد کنید.افتر افکت را باز کنیدرابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، پس بیایید به اصول اولیه بپردازیم: 1- پنل ابزار: اینجاست که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید. 2- پنل پروژه: جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. کامپ ها اساساً صحنه هایی هستند که هر کدام جدول زمانی انیمیشن جداگانه خود را دارند. در بخش بعدی، هم از خط زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را برای راهاندازی یک نمودار مبتنی بر زمان تنظیم میکنید) و هم از ناحیه ترکیب در سمت چپ (جایی که ویژگیهای انیمیشن را تنظیم میکنید) بیشتر در مورد ترکیب صحبت خواهیم کرد. از 5- کنترل پنل – اینجاست که می توانید به ویژگی های مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز و کتابخانه های آماده برای استفاده برای انیمیشن ها و جلوه های بصری ساخته شده در After Effects دسترسی داشته باشید.اگر در مورد ابزار یا دکمه ای مطمئن نیستید، برای توضیح، نشانگر را روی آن نگه دارید.برای وارد کردن فایل لوگوی خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به مسیر File>Import>File بروید.
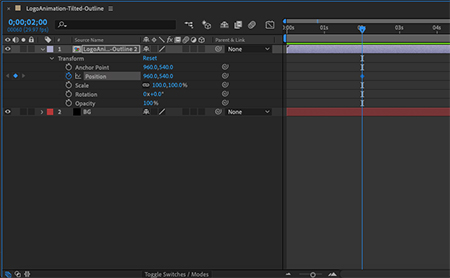
مراحل طراحی و ایجاد لوگوی حرکتی مرحله 2: لوگو را به افتر افکت وارد کنید.افتر افکت را باز کنیدرابط کاربری ممکن است در نگاه اول پیچیده به نظر برسد، پس بیایید به اصول اولیه بپردازیم: 1- پنل ابزار: اینجاست که می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم، ابزار متن و غیره دسترسی داشته باشید. 2- پنل پروژه: جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. کامپ ها اساساً صحنه هایی هستند که هر کدام جدول زمانی انیمیشن جداگانه خود را دارند. در بخش بعدی، هم از خط زمانی تحت اللفظی سمت راست (جایی که رویدادهای انیمیشن را برای راهاندازی یک نمودار مبتنی بر زمان تنظیم میکنید) و هم از ناحیه ترکیب در سمت چپ (جایی که ویژگیهای انیمیشن را تنظیم میکنید) بیشتر در مورد ترکیب صحبت خواهیم کرد. از 5- کنترل پنل – اینجاست که می توانید به ویژگی های مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و تراز و کتابخانه های آماده برای استفاده برای انیمیشن ها و جلوه های بصری ساخته شده در After Effects دسترسی داشته باشید.اگر در مورد ابزار یا دکمه ای مطمئن نیستید، برای توضیح، نشانگر را روی آن نگه دارید.برای وارد کردن فایل لوگوی خود، به سادگی آن را بکشید و در پنجره پروژه رها کنید یا به مسیر File>Import>File بروید.  Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک تولید بزرگتر، مانند یک فیلم، شامل ترکیب های متعددی است که در پانل های پروژه سازماندهی شده اند. بنابراین شما می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید و هر خط کامپ لاین زمانی جداگانه ای دارد. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، نیاز به ترکیب بسیار کمی دارد. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پسزمینه سیاه شروع میکنیم، اما شما میتوانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. ترک کنید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش ساخت ببینید.اگر نه، حتماً با کشیدن پسزمینه زیر فایل لوگو، لایهها را دوباره مرتب کنید.روی فایل لوگو در پنل Composite کلیک راست کرده و Create > Convert to Layer Comp را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). حالا با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها اساساً مانند پوشههای تودرتو هستند. در صورت تمایل می توانید با کلیک راست و انتخاب Precompose هر یک از این لایه ها را به کامپ های خود تبدیل کنید. این به آن لایه یک جدول زمانی انیمیشن مجزا می دهد که در کامپ قبلی تو در تو قرار گرفته است، و اگر بخواهید لوگوی کامل آن را می دهد. همه چیز را به یکباره متحرک کنید، با استفاده از جدول زمانی مرتبط با ترکیب اصلی
Motion Logo طراحی مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را لایه بندی، ویرایش و متحرک کنید. یک تولید بزرگتر، مانند یک فیلم، شامل ترکیب های متعددی است که در پانل های پروژه سازماندهی شده اند. بنابراین شما می توانید Comps را به عنوان یک صحنه در آن فیلم در نظر بگیرید و هر خط کامپ لاین زمانی جداگانه ای دارد. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، نیاز به ترکیب بسیار کمی دارد. بیایید با یک پس زمینه ساده شروع کنیم. در پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پسزمینه سیاه شروع میکنیم، اما شما میتوانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. ترک کنید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش ساخت ببینید.اگر نه، حتماً با کشیدن پسزمینه زیر فایل لوگو، لایهها را دوباره مرتب کنید.روی فایل لوگو در پنل Composite کلیک راست کرده و Create > Convert to Layer Comp را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید ببینید که نماد تغییر کرده است). حالا با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که شامل تمام لایه های جداگانه ای است که در Illustrator تنظیم کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها اساساً مانند پوشههای تودرتو هستند. در صورت تمایل می توانید با کلیک راست و انتخاب Precompose هر یک از این لایه ها را به کامپ های خود تبدیل کنید. این به آن لایه یک جدول زمانی انیمیشن مجزا می دهد که در کامپ قبلی تو در تو قرار گرفته است، و اگر بخواهید لوگوی کامل آن را می دهد. همه چیز را به یکباره متحرک کنید، با استفاده از جدول زمانی مرتبط با ترکیب اصلی  ایجاد یک لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی روش کار After Effects (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی است.فریم های کلیدی در اصل نشانگرهایی هستند که می توانید در طول جدول زمانی تنظیم کنید تا مشخص کنید که شروع و پایان انیمیشن شما چه زمانی باید رخ دهد.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade in. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوره زمانی تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار لوگوی کمپ و ویژگی Transform در زیر کلیک کنید.
ایجاد یک لوگوی متحرک مرحله 4: انیمیشن فریم کلیدی روش کار After Effects (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی است.فریم های کلیدی در اصل نشانگرهایی هستند که می توانید در طول جدول زمانی تنظیم کنید تا مشخص کنید که شروع و پایان انیمیشن شما چه زمانی باید رخ دهد.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fade in. چندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در یک دوره زمانی تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد گسترش در کنار لوگوی کمپ و ویژگی Transform در زیر کلیک کنید.  متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با لایه های شکل متحرک کنید حال اجازه دهید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های شکل نگاه کنیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و خطوط اتصال (مشابه آنچه در برنامههای برداری یافت میشود)، و دستکاری آنها، فرصتهای زیادی را برای انیمیشن فراتر از ویژگی تبدیل باز میکند. می توانید با کلیک راست و انتخاب Create > Create Shapes From Vector Layer، یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم.در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب کنید.خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است در زیر لایه shape، ویژگی Content و همچنین ویژگی Transform را خواهید دید. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های شکل حاوی یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد انواع مختلفی از ویژگی های متحرک مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Paths استفاده کردیم. برای این کار برای هر حرف، Trim Paths را با دکمه Add به لایه های شکل اضافه می کنیم. همچنین، ویژگی End Keyframe را در ابتدای تایم لاین روی 0% و حدود 1 ثانیه بعد روی 100% تنظیم کردم. همانطور که می بینید، این باعث می شود که طرح کلی حروف توسط یک عقربه نامرئی در زمان واقعی ترسیم شود.با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater توانستیم یک پس زمینه متحرک ایجاد کنیم. را توصیف کنیدبا مراجعه به ویرایشگر نمودار می توانید تجسم زمان را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان ویرایشگر نمودار) در نزدیکی بالای پانل Timeline کلیک کنید، و با این کار خط زمانی به نمودار خطی تغییر میکند. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط فریم های کلیدی شروع و پایان را ایجاد کرده ایم، محاسبه زمان را به After Effects واگذار کرده ایم. بدون جهت، After Effects هر فریم از انیمیشن را به طور مساوی حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر عمدی در زمان چیزی است که به انیمیشن حس واقعگرایی میدهد. ابزار Bézier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خط نمودار را تنظیم کنید. ویرایشگر Graph به شما امکان می دهد انیمیشن خود را با استفاده از کنترل های Bézier برای تبدیل خط نمودار به منحنی زمان بندی کنید. در سمت راست در پایین ویرایشگر گرافیکی تعدادی نماد از نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، این ابزارهای Bézier هستند.برای پیدا کردن ابزاری به نام تبدیل فریمهای کلیدی به خودکار بیزیر، روی یکی از ابزارهای Bézier در فریم کلیدی خود کلیک کنید و نگه دارید.وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث انحنای خط می شود که زمان انیمیشن را تغییر می دهد. لوگو آماده انتقال
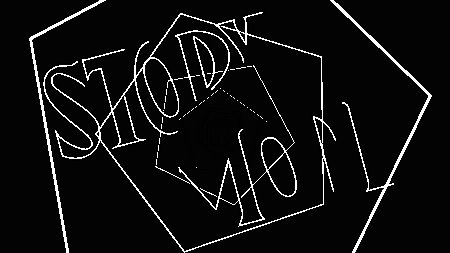
متحرک سازی یک لوگو با فریم های کلیدی مرحله 5: لوگوی خود را با لایه های شکل متحرک کنید حال اجازه دهید به چند تکنیک انیمیشن جالب تر با استفاده از لایه های شکل نگاه کنیم. لایههای شکل، اشیایی هستند که حاوی اطلاعات مسیر هستند، مانند نقاط لنگر و خطوط اتصال (مشابه آنچه در برنامههای برداری یافت میشود)، و دستکاری آنها، فرصتهای زیادی را برای انیمیشن فراتر از ویژگی تبدیل باز میکند. می توانید با کلیک راست و انتخاب Create > Create Shapes From Vector Layer، یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل می کنیم.در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب کنید.خواهید دید که هر لایه با یک ستاره در کنار آن کپی شده است. این یک لایه شکل است در زیر لایه shape، ویژگی Content و همچنین ویژگی Transform را خواهید دید. در سمت راست ویژگی Content، یک دکمه Add را نیز مشاهده خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای متحرک سازی انتخاب کنید. لایه های شکل حاوی یک دکمه Add (در سمت راست ویژگی Content) هستند که به شما امکان می دهد انواع مختلفی از ویژگی های متحرک مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Paths استفاده کردیم. برای این کار برای هر حرف، Trim Paths را با دکمه Add به لایه های شکل اضافه می کنیم. همچنین، ویژگی End Keyframe را در ابتدای تایم لاین روی 0% و حدود 1 ثانیه بعد روی 100% تنظیم کردم. همانطور که می بینید، این باعث می شود که طرح کلی حروف توسط یک عقربه نامرئی در زمان واقعی ترسیم شود.با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater توانستیم یک پس زمینه متحرک ایجاد کنیم. را توصیف کنیدبا مراجعه به ویرایشگر نمودار می توانید تجسم زمان را مشاهده کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان ویرایشگر نمودار) در نزدیکی بالای پانل Timeline کلیک کنید، و با این کار خط زمانی به نمودار خطی تغییر میکند. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط فریم های کلیدی شروع و پایان را ایجاد کرده ایم، محاسبه زمان را به After Effects واگذار کرده ایم. بدون جهت، After Effects هر فریم از انیمیشن را به طور مساوی حرکت می دهد و در نتیجه یک خط کاملاً مستقیم ایجاد می شود. با این حال، تغییر عمدی در زمان چیزی است که به انیمیشن حس واقعگرایی میدهد. ابزار Bézier در پایین ویرایشگر نمودار به شما امکان می دهد انحنای خط نمودار را تنظیم کنید. ویرایشگر Graph به شما امکان می دهد انیمیشن خود را با استفاده از کنترل های Bézier برای تبدیل خط نمودار به منحنی زمان بندی کنید. در سمت راست در پایین ویرایشگر گرافیکی تعدادی نماد از نقاط مربعی متصل به خطوط را مشاهده خواهید کرد، این ابزارهای Bézier هستند.برای پیدا کردن ابزاری به نام تبدیل فریمهای کلیدی به خودکار بیزیر، روی یکی از ابزارهای Bézier در فریم کلیدی خود کلیک کنید و نگه دارید.وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث انحنای خط می شود که زمان انیمیشن را تغییر می دهد. لوگو آماده انتقال  مرحله 7: لوگوی حرکتی خود را صادر کنید هنگامی که برای صادرات لوگوی حرکتی تمام شده خود آماده هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی در زیر فایل خروجی، پوشه مقصد را برای فایل تمامشده خود تنظیم کنید. ، به File > Export بروید. > به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده در زیر Preset دوبار کلیک کنید تا پنجره Export Settings باز شود.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمانبرای بستن این پنجره OK را انتخاب کنید. پس از انجام این کار، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر نمایش داده می شود. .
مرحله 7: لوگوی حرکتی خود را صادر کنید هنگامی که برای صادرات لوگوی حرکتی تمام شده خود آماده هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو مناسب است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری از انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی در زیر فایل خروجی، پوشه مقصد را برای فایل تمامشده خود تنظیم کنید. ، به File > Export بروید. > به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده در زیر Preset دوبار کلیک کنید تا پنجره Export Settings باز شود.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمانبرای بستن این پنجره OK را انتخاب کنید. پس از انجام این کار، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه مقصد مورد نظر نمایش داده می شود. .