ایجاد تصاویر متحرک در نرم افزار FLASH Flash نرم افزار قدرتمندی در زمینه تصاویر متحرک و گرافیک و البته برنامه نویسی است که می توان از آن مانند یک آچار بر روی کامپیوتر خود استفاده کرد. ما قصد داریم نرم افزار را فلش کنیم تا بتوانید تصاویر ساده را به دلخواه متحرک کنید و در فرمت های مختلف ذخیره کنید.ما نرم افزار فلش را به شما آموزش می دهیم. البته در این مقاله سعی کردیم این آموزش را تا حد امکان ساده کنیم و در آینده آموزش های حرفه ای تری را قرار دهیم، خواهید دید که گزینه های متعددی در 
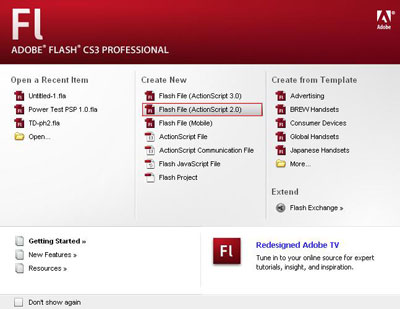
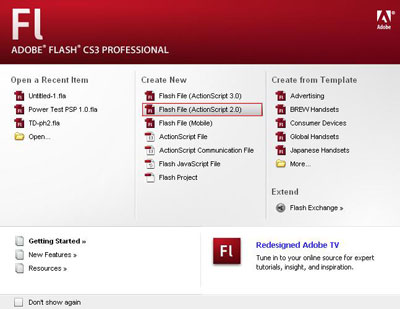
 و همچنین در عکس بالا در Create new وجود دارد. بخش، در فایل فلش ( ActionScript 2) کلیک کنید. 0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار روی چهار کنار آن را می بیند. در این آموزش با 4 نوار ابزار کار خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه برگههای
و همچنین در عکس بالا در Create new وجود دارد. بخش، در فایل فلش ( ActionScript 2) کلیک کنید. 0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار روی چهار کنار آن را می بیند. در این آموزش با 4 نوار ابزار کار خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه برگههای 
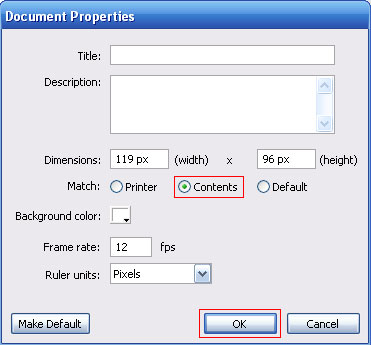
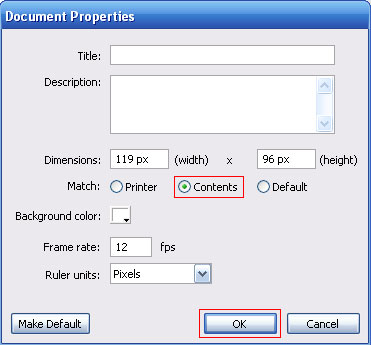
 را به شما نشان دهد، سپس پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents قرار داده و OK را انتخاب کنید تا اندازه صفحه نمایش شما آماده شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید پس زمینه ای را تهیه کنید که برای این کار کافی باشد، روی گزینه 2 مانند تصویر بالا کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت پیکربندی را تنظیم کنید. به . تصویر ثانویه خود را به این صورت تنظیم کنید:
را به شما نشان دهد، سپس پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents قرار داده و OK را انتخاب کنید تا اندازه صفحه نمایش شما آماده شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید پس زمینه ای را تهیه کنید که برای این کار کافی باشد، روی گزینه 2 مانند تصویر بالا کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت پیکربندی را تنظیم کنید. به . تصویر ثانویه خود را به این صورت تنظیم کنید: 
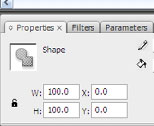
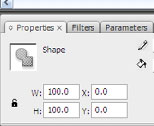
 ، همانطور که در تصویر بالا می بینید، طول و عرض با نام های W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا پس زمینه دقیقاً مطابق با تصویر باشد. به هر حال طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم تا تبدیل به یک تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را جابجا کنید (باز هم توجه داشته باشید که بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrlدکمه های G. برای مدیریت فریم ها می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، برای این کار فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا از فلش ها استفاده کنید و کمی به سمت راست حرکت کنید و کلید F6 را فشار دهید، این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند، توجه داشته باشید که بعد از هر حرکت دایره باید کلید F6 را فشار دهید تا حرکت خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. برو راست. اکنون به جای استفاده از دایره ها می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این حرکات را به اشکال دیگر تبدیل کرده و با فشار دادن کلید F6 ذخیره کنید. .اکنون می توانید این تصویر متحرک را با فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید مطابق تصویر زیر به این آدرس بروید:
، همانطور که در تصویر بالا می بینید، طول و عرض با نام های W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا پس زمینه دقیقاً مطابق با تصویر باشد. به هر حال طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم تا تبدیل به یک تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را جابجا کنید (باز هم توجه داشته باشید که بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrlدکمه های G. برای مدیریت فریم ها می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، برای این کار فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا از فلش ها استفاده کنید و کمی به سمت راست حرکت کنید و کلید F6 را فشار دهید، این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند، توجه داشته باشید که بعد از هر حرکت دایره باید کلید F6 را فشار دهید تا حرکت خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. برو راست. اکنون به جای استفاده از دایره ها می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این حرکات را به اشکال دیگر تبدیل کرده و با فشار دادن کلید F6 ذخیره کنید. .اکنون می توانید این تصویر متحرک را با فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید مطابق تصویر زیر به این آدرس بروید: 
 0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید، می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کرده اید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید، می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کرده اید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید: 
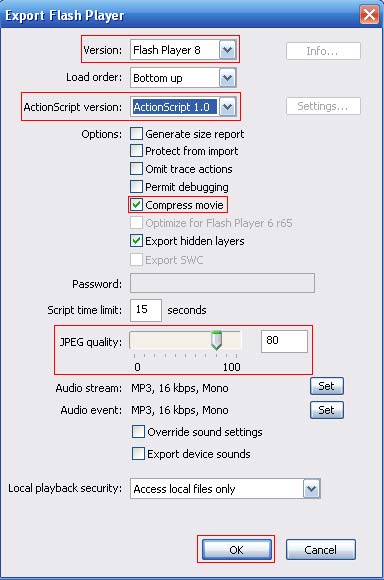
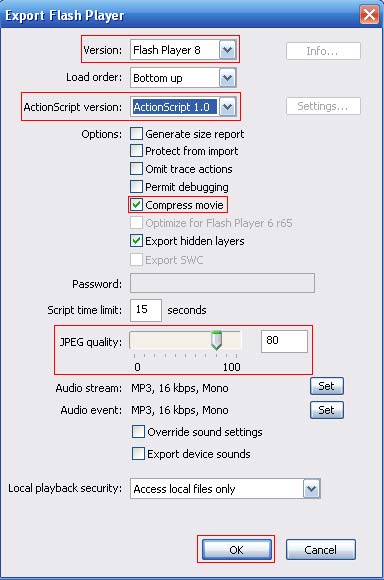
 بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید البته قسمت JPEG مال شماست و می توانید کیفیت آن را تنظیم کنید. به اندازه تصویر، تصویری را که دوست دارید انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به نرخ فریم را افزایش یا کاهش دهید. در نهایت بر روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را جستجو کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بدانید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه های Ctrl Z و برای بازگشت به آخرین کار از دکمه های Ctrl Y استفاده کنید. – می توانید از دکمه های Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن اشکال خود باید بر روی شکل مورد نظر کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خطوط مشکل دار آن را حرکت دهید یا بچرخانید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس خود را در نوار ابزار سمت راست – برای مدیریت فریم ها می توانید از نوار ابزار بالا استفاده کنید و می توانید از 3 استفاده کنید. آیکون ها را برای تعمیر فریم ها نصب کنید و همچنین می توانید با کلیک راست روی همه فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.
بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید البته قسمت JPEG مال شماست و می توانید کیفیت آن را تنظیم کنید. به اندازه تصویر، تصویری را که دوست دارید انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به نرخ فریم را افزایش یا کاهش دهید. در نهایت بر روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را جستجو کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بدانید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه های Ctrl Z و برای بازگشت به آخرین کار از دکمه های Ctrl Y استفاده کنید. – می توانید از دکمه های Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن اشکال خود باید بر روی شکل مورد نظر کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خطوط مشکل دار آن را حرکت دهید یا بچرخانید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس خود را در نوار ابزار سمت راست – برای مدیریت فریم ها می توانید از نوار ابزار بالا استفاده کنید و می توانید از 3 استفاده کنید. آیکون ها را برای تعمیر فریم ها نصب کنید و همچنین می توانید با کلیک راست روی همه فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.

 و همچنین در عکس بالا در Create new وجود دارد. بخش، در فایل فلش ( ActionScript 2) کلیک کنید. 0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار روی چهار کنار آن را می بیند. در این آموزش با 4 نوار ابزار کار خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه برگههای
و همچنین در عکس بالا در Create new وجود دارد. بخش، در فایل فلش ( ActionScript 2) کلیک کنید. 0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار روی چهار کنار آن را می بیند. در این آموزش با 4 نوار ابزار کار خواهیم کرد که مهمترین آنها نوار ابزار بالا و سمت چپ است. برای این کار بر روی تب Properties کلیک کنید و در نوار پایین مانند تصویر بالا بر روی Size: کلیک کنید.اگر این نوار وجود ندارد، روی فلش کوچکی که شبیه مثلث است کلیک کنید تا همه برگههای 
 را به شما نشان دهد، سپس پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents قرار داده و OK را انتخاب کنید تا اندازه صفحه نمایش شما آماده شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید پس زمینه ای را تهیه کنید که برای این کار کافی باشد، روی گزینه 2 مانند تصویر بالا کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت پیکربندی را تنظیم کنید. به . تصویر ثانویه خود را به این صورت تنظیم کنید:
را به شما نشان دهد، سپس پنجرهای مانند تصویر بالا باز میشود که میتوانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents قرار داده و OK را انتخاب کنید تا اندازه صفحه نمایش شما آماده شود. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید پس زمینه ای را تهیه کنید که برای این کار کافی باشد، روی گزینه 2 مانند تصویر بالا کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا رنگ کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت پیکربندی را تنظیم کنید. به . تصویر ثانویه خود را به این صورت تنظیم کنید: 
 ، همانطور که در تصویر بالا می بینید، طول و عرض با نام های W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا پس زمینه دقیقاً مطابق با تصویر باشد. به هر حال طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم تا تبدیل به یک تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را جابجا کنید (باز هم توجه داشته باشید که بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrlدکمه های G. برای مدیریت فریم ها می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، برای این کار فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا از فلش ها استفاده کنید و کمی به سمت راست حرکت کنید و کلید F6 را فشار دهید، این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند، توجه داشته باشید که بعد از هر حرکت دایره باید کلید F6 را فشار دهید تا حرکت خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. برو راست. اکنون به جای استفاده از دایره ها می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این حرکات را به اشکال دیگر تبدیل کرده و با فشار دادن کلید F6 ذخیره کنید. .اکنون می توانید این تصویر متحرک را با فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید مطابق تصویر زیر به این آدرس بروید:
، همانطور که در تصویر بالا می بینید، طول و عرض با نام های W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا پس زمینه دقیقاً مطابق با تصویر باشد. به هر حال طول و عرض را از اندازه صفحه بزرگتر کنید، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما کاملاً پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم تا تبدیل به یک تقسیم کننده شود. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را جابجا کنید (باز هم توجه داشته باشید که بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrlدکمه های G. برای مدیریت فریم ها می توانید به نوار Look در بالای صفحه بروید و با ابزارهای کنار آن می توانید تمام فریم ها را مدیریت کنید، برای این کار فقط روی دایره قرمز رنگ کلیک کنید و با ماوس حرکت کنید. . یا از فلش ها استفاده کنید و کمی به سمت راست حرکت کنید و کلید F6 را فشار دهید، این کار را انجام دهید تا در نهایت دایره قرمز شما مانند تصویر بالا به سمت راست حرکت کند، توجه داشته باشید که بعد از هر حرکت دایره باید کلید F6 را فشار دهید تا حرکت خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. برو راست. اکنون به جای استفاده از دایره ها می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این حرکات را به اشکال دیگر تبدیل کرده و با فشار دادن کلید F6 ذخیره کنید. .اکنون می توانید این تصویر متحرک را با فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید مطابق تصویر زیر به این آدرس بروید: 
 0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید، می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کرده اید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید:
0 پس از باز کردن صفحه صادرات، باید نوع فرمت را از قسمت Save as type مشخص کنید، می تواند GIF یا SWF باشد. پس از انتخاب فرمت، یک مکان و یک نام برای آن انتخاب کنید و روی دکمه ذخیره کلیک کنید. حالا اگر فرمت SWF را انتخاب کرده اید بعد از زدن گزینه SAVE پنجره ای به این شکل می بینید: 
 بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید البته قسمت JPEG مال شماست و می توانید کیفیت آن را تنظیم کنید. به اندازه تصویر، تصویری را که دوست دارید انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به نرخ فریم را افزایش یا کاهش دهید. در نهایت بر روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را جستجو کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بدانید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه های Ctrl Z و برای بازگشت به آخرین کار از دکمه های Ctrl Y استفاده کنید. – می توانید از دکمه های Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن اشکال خود باید بر روی شکل مورد نظر کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خطوط مشکل دار آن را حرکت دهید یا بچرخانید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس خود را در نوار ابزار سمت راست – برای مدیریت فریم ها می توانید از نوار ابزار بالا استفاده کنید و می توانید از 3 استفاده کنید. آیکون ها را برای تعمیر فریم ها نصب کنید و همچنین می توانید با کلیک راست روی همه فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.
بعد از باز شدن در این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید البته قسمت JPEG مال شماست و می توانید کیفیت آن را تنظیم کنید. به اندازه تصویر، تصویری را که دوست دارید انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به نرخ فریم را افزایش یا کاهش دهید. در نهایت بر روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را جستجو کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بدانید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از دکمه های Ctrl Z و برای بازگشت به آخرین کار از دکمه های Ctrl Y استفاده کنید. – می توانید از دکمه های Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای چرخاندن اشکال خود باید بر روی شکل مورد نظر کلیک راست کرده و سپس گزینه Free Transform را انتخاب کنید. با استفاده از خطوط مشکل دار آن را حرکت دهید یا بچرخانید. – برای کپی کردن عکس در محیط فلش کافیست عکس مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس خود را در نوار ابزار سمت راست – برای مدیریت فریم ها می توانید از نوار ابزار بالا استفاده کنید و می توانید از 3 استفاده کنید. آیکون ها را برای تعمیر فریم ها نصب کنید و همچنین می توانید با کلیک راست روی همه فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات این فریمورک ها برگشت پذیر هستند.